The Home Depot - App | Shopping Experience
Shop Tab Redesign
Problem:
The Browse (Shop Tab) experience was very dated and difficult to navigate through without much visual reference for the path you were taking, or the products you were navigating through. There wasn't a "real Browse Path"
Solution:
Design a more streamlined process to get more users to guide themselves to Product Listing Pages without much frustration or friction.
Leading a Collaborative Design Sprint
To kick off this project, I facilitated a five-day design sprint with our team, consisting of designers, product managers, and developers.
•By leveraging existing data, key findings, competitive benchmarking, and user testing insights, we focused on determining a user-centered direction to enhance the shopping journey and ultimately boost conversion rates.
•This process helped us generate a clear direction, enabling me to continue building out the journey and drive the project forward beyond the sprint.
Final Designs
All Departments Screen
When the user taps on the Shop Tab, the first screen shown is All Departments
Category Page Screen
When the user taps on on a Category, the are presented with each sub category in a smooth carousel so they can browse products with visual representation of the product
Category Pages were full of pure List Links with no Visual Elements Showing what the Product is
Category Pages now have Visual Elements, showing what the Product is that they are looking for, helping the users shopping experience. We also consolidated the categories by combining L2's with L3's, saving clicks (taps) for the user
Path To Product Listing Page
Enhancing the Design System
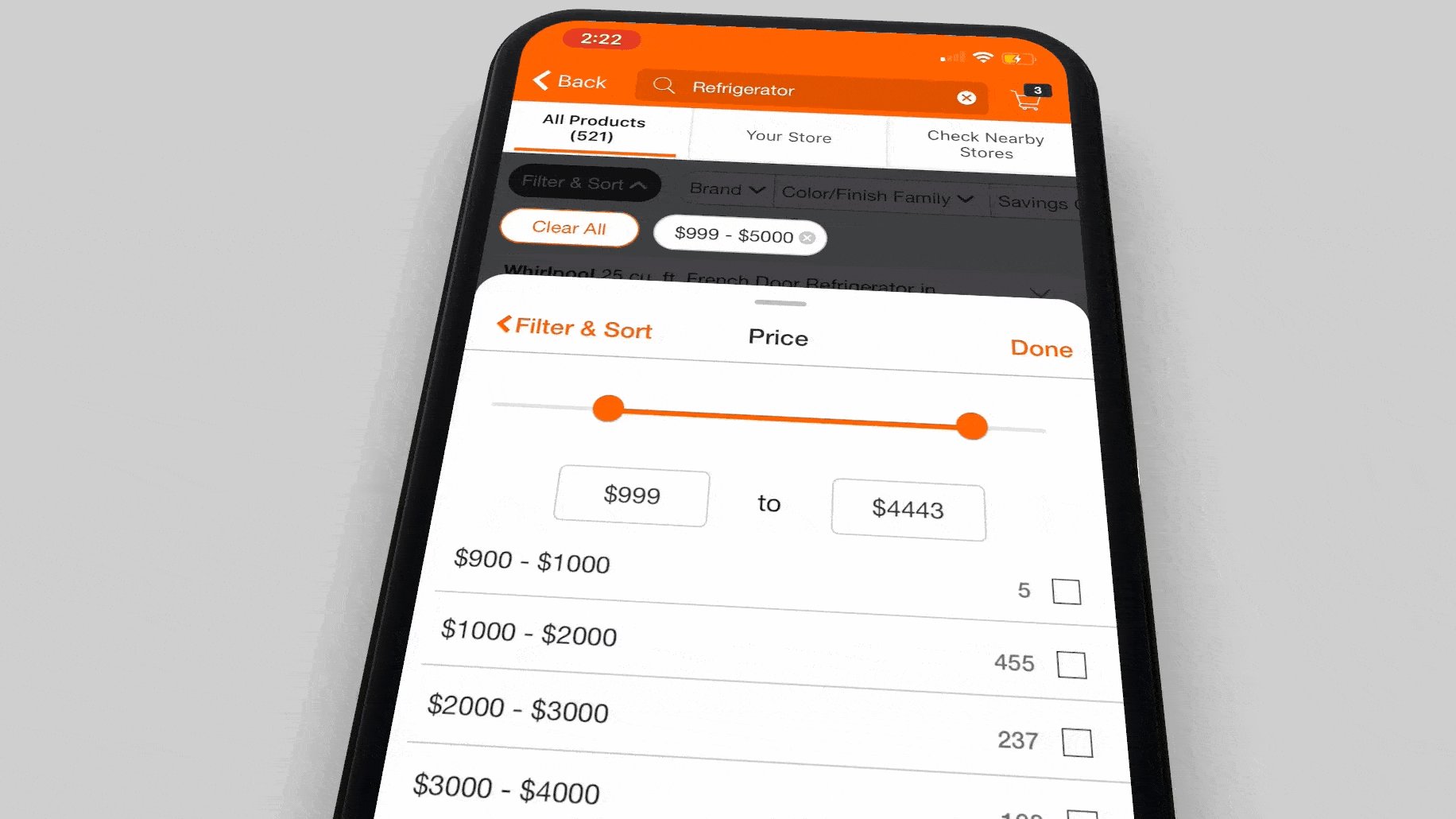
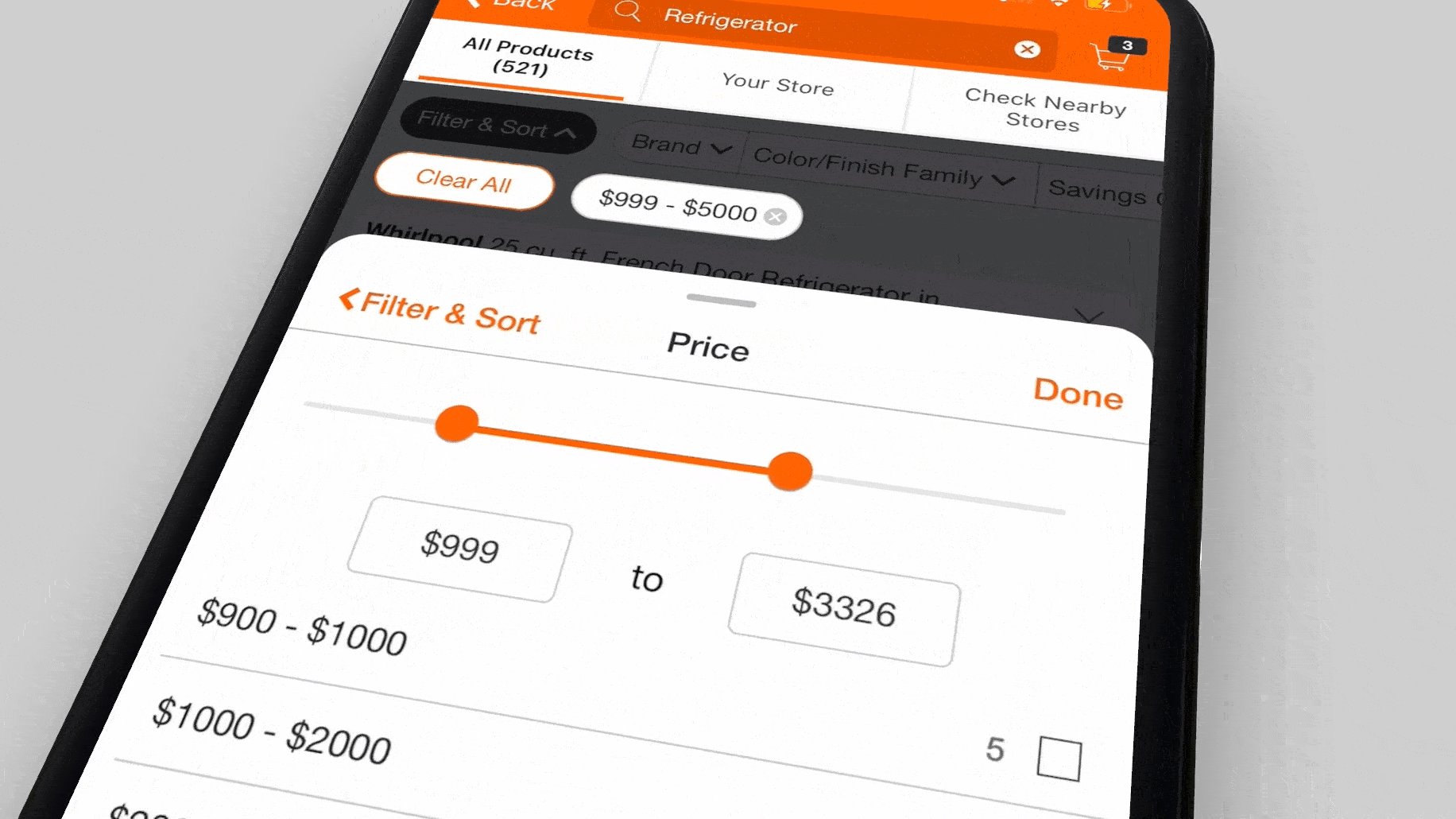
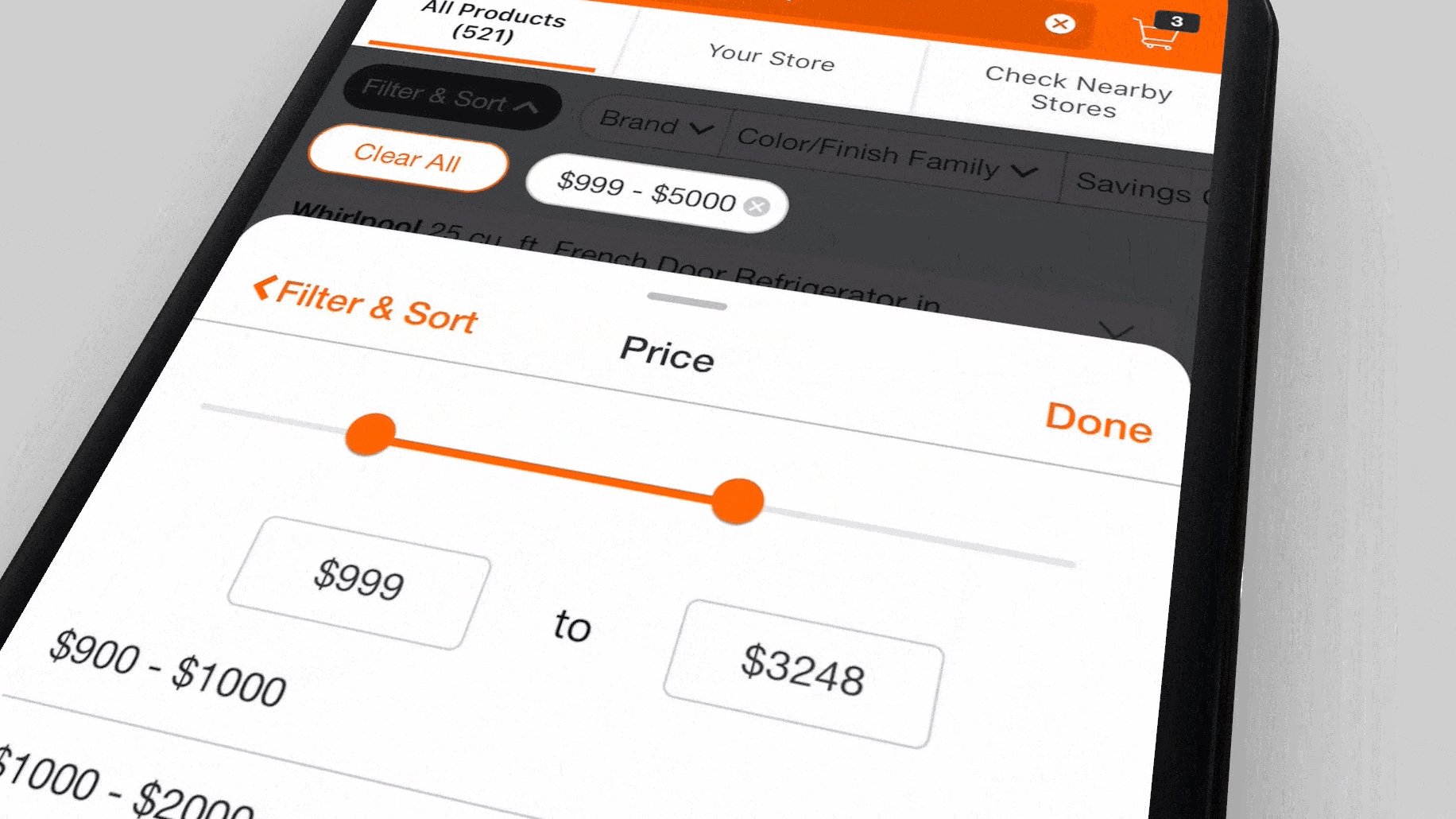
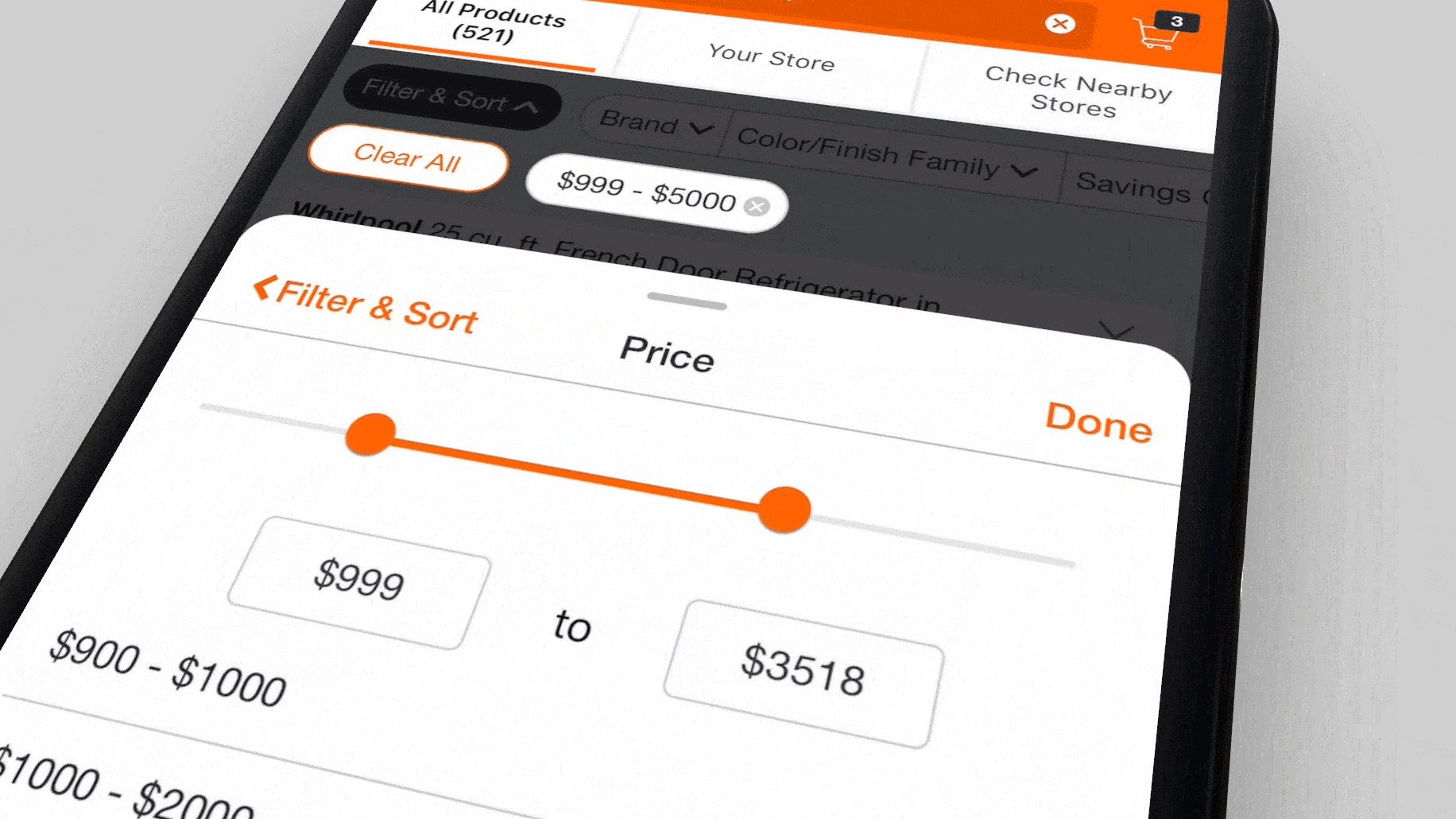
Redesigning Filters in the App

Augmented Reality in the App
I designed an AR Landing Page that showcased how Augmented Reality is Used in the App.
As well as the UI for the AR camera experience when users place products into their space.
As well as the UI for the AR camera experience when users place products into their space.
In the Media
Featured during Apple WWDC
Home Depot has seen that the consumers who engage with the augmented reality feature typically convert on average two to three times higher than those who do not utilize the technology.
“It’s so immersive and really allows you to connect with the products in our catalog. We’ve seen that AR lends itself well to increasing conversion.”
Mentions on many News, Tech, and Wall Street Websites:
Forrester Retail App of the Year Award
This feature was displayed in a Home Depot Commercial during the '2019 College Football Playoff' game that drove customers to download the app. It was also apart of the launch of the new brand campaign:
"HOW DOERS GET MORE DONE"
"HOW DOERS GET MORE DONE"



